
ご無沙汰しております、Webデザイナーの山本です。
今年の半分が終わりかけの頃に言うのもなんですが、今年も初詣で大吉を引きました。
もはや何と書いてあったか覚えてません。
それはさておき、今回はwebサイトを作成する際に役立つ便利なサイトをご紹介します。
時間短縮系
時間短縮と記載したものの、実際時短になっているかは人によりますが、cssでデザインをする場合に以下のようなツールがあるよということだけご紹介します。
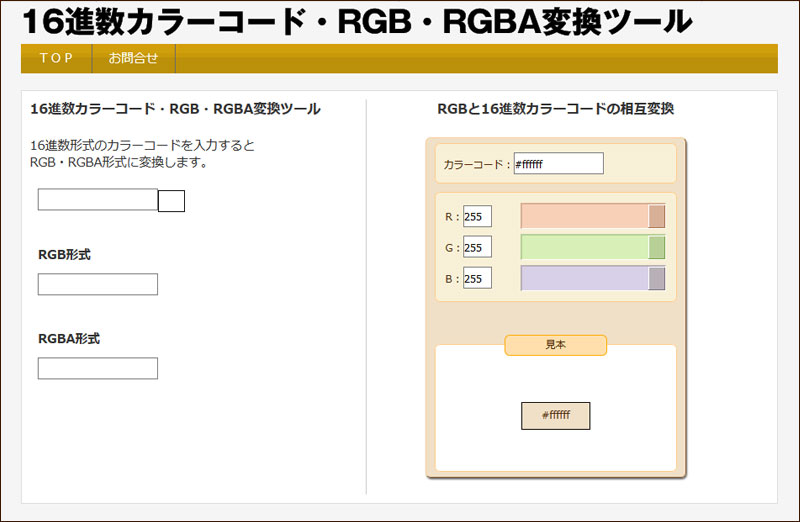
①16進数・RGB・RGBAカラーコード変換ツール
その名の通り、カラーコードを変換できます。
カラーコードはわかるけどRGBの数値がわからない!など、その逆の場合にも使用してます。
色の設定と透明度を含めたRGBAの設定を行うことが多々あるので、なかなか便利です。

②CSS三角形作成ツール
cssで三角形を作成しようと思ったらコードがうろ覚えで変な形の三角が出来たりと、苦戦しながら作成することはないでしょうか。私はあります。
このツールを使うと、右側でプレビューしながら作れるので助かります。
そもそも三角の作り方を知らない方が多かったりもするので、一度使ってみるのもよいのではないでしょうか。

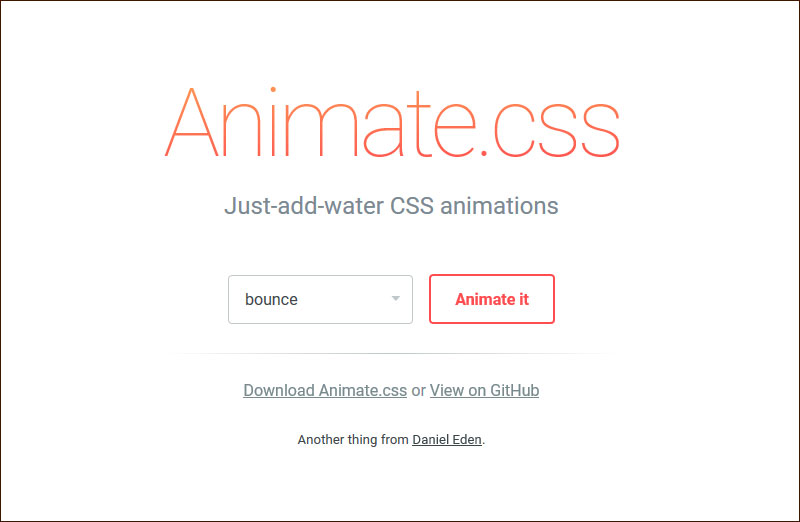
③Animate.css
cssアニメーションの見本とコードサンプルが取得できます。
典型的な動きから、なにこれすごいって動きまであって、なおかつ種類が豊富なのもよいです。
これをベースにカスタマイズしてもよいですね。

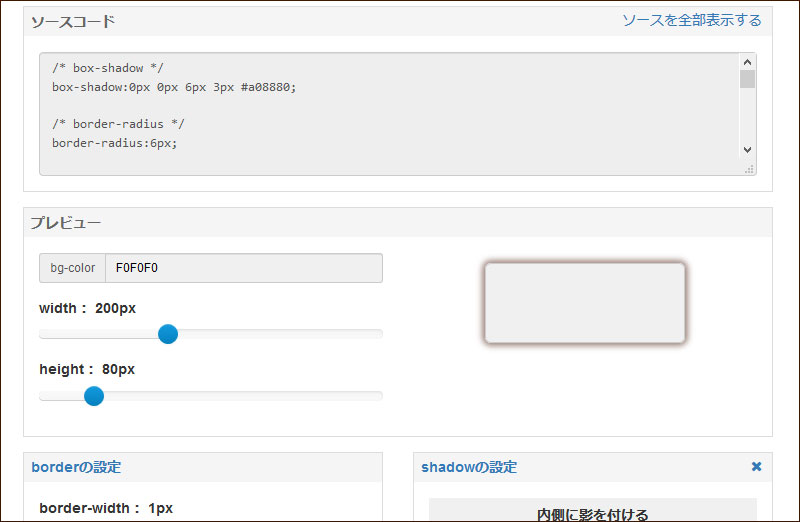
④CSS3 box-shadowとborder-radiusジェネレーター
cssで影や角丸を作成するときに便利なサイトです。
とくに影を作るときに、どの数値が「縦横」で「ぼかし」で「広がり」だったっけ…?ってときに重宝してます。

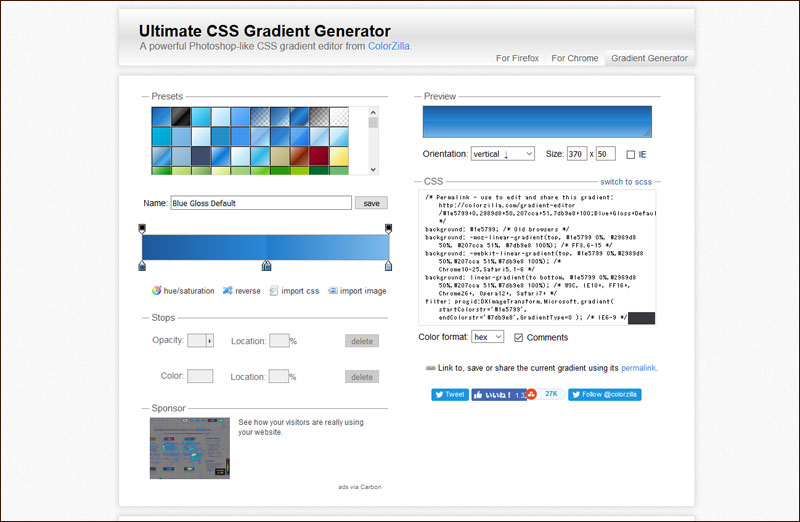
⑤Ultimate CSS Gradient Generator – ColorZilla.com
自分で作成した好きなグラデーションを保存しておくことができます。
グラデーションの保存ならphotoshopでいいじゃないかって思ったと思いますが、グラデーションのcssコードをそのままコピペで利用できるのがこのツールの魅力なのです。
-webkit-、-moz-等のベンダープレフィックスも記載してあるので、わざわざ自分で書く手間も省けます。

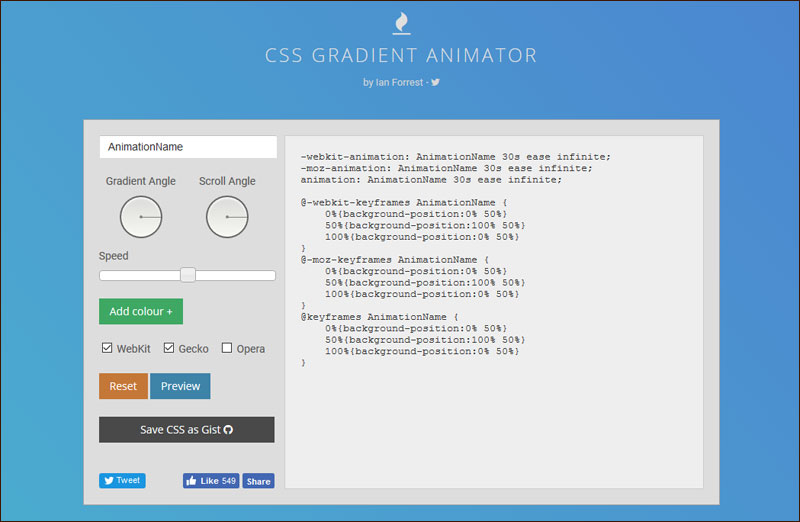
⑥CSS Gradient Animator
グラデーションのアニメーションを作成できます。
使用頻度としては多くはありませんが、最近流行りのグラデーションをゆっくり変わるデザイン等に使えます。

あれば便利系
あれば便利といいますか、私にとっては無くては困るサイトです。
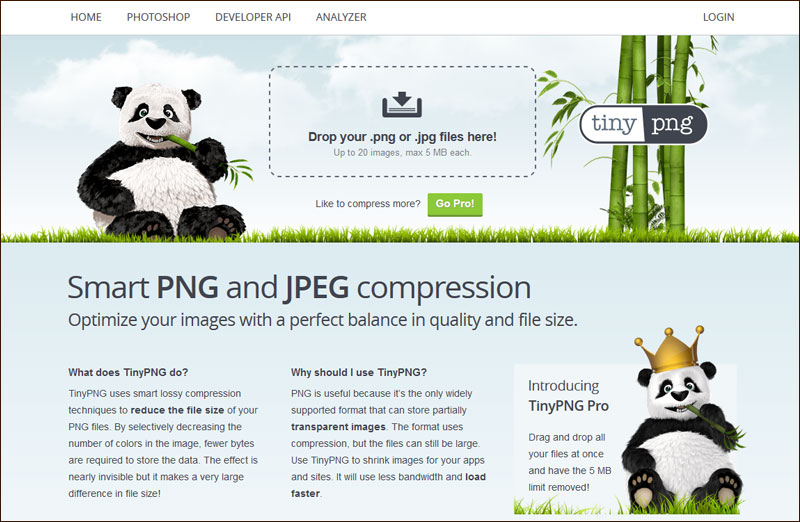
⑦TinyPNG
画像の容量を圧縮できるサイトです。jpgでもpngでもいけます。
有名なので使っている方も多いのではないでしょうか。パンダが魅力的。

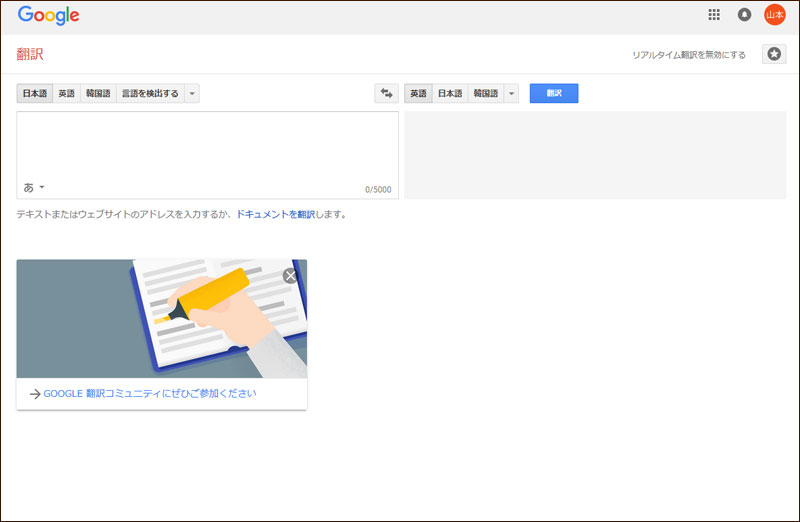
⑧Google 翻訳
Googleの翻訳サイトです。英単語はここで教わっているといっても過言ではありません。
単語の綴りだけでなく、発音まで教えてくれるので素晴らしいです。
英字で何か(例えばiceとか)記入すると「日本語」「英語」「韓国語」でそれぞれ発音が違うので面白いです。日本語ちょっとなまってる。

⑨Twitter Publish
Twitterの埋め込みコードを取得できるサイトです。
タイムラインをサイトに埋め込むことが多々あるのですが、そのときにこのサイトがすこぶる便利です。
TwitterのURLを入力するだけで埋め込みコードが取得できます。

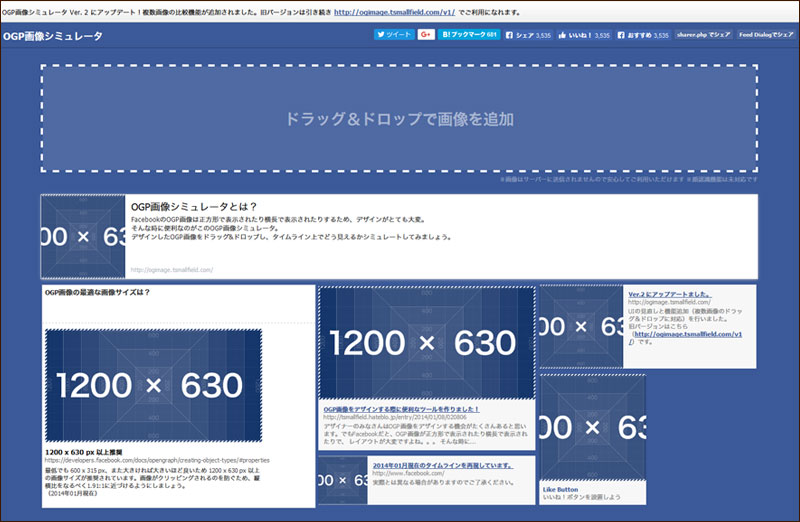
⑩OGP画像シミュレータ
SNS等でwebページがシェアされたときに、タイムラインで画像がどのように見えるのかを確認する際に使います。
そのシェアされる画像のことをOGP画像といいます。
ちなみにOGPとはOpen Graph Protocolの略です。さっき調べました。

会議・資料系
⑪GIJI -ギジ-
昔はSIGNという名前でしたが、一変してGIJIという名前に変わった議事録サイトです。
内容がリアルタイムに反映されますし、チームで共有しながら使用することができます。
テキストやpdfでダウンロードもできるので簡単な提出用にも使えます。
私はタイピングが速くないので、手でメモった打ち合わせの内容を後日まとめるのに使ってます。

⑫smallpdf.com
主にpdfを圧縮するサイトです。
私は圧縮しか使用したことはありませんが、エクセル、パワポ、ワード等をpdfにするとかもできるようです。その逆も然り。

以上が私が普段使っているサイトですが、いかがでしたでしょうか。
無料でこんなに使えるサイトがあるとは便利な世の中ですね。
他にも便利なツールやサイトを見つけたら、どんどん紹介していければと思います。
ご覧いただきありがとうございました。
























 ピックアップ
ピックアップ

