はじめまして。新人webデザイナーの山本です。
今回デザイン研修で、二次利用可能なキャラクター素材を使ってオンラインゲームのWebサイトのデザインを制作してみたので、その制作過程をご紹介します。
サンプルサイト
※サンプルサイトは実際には存在致しませんので、ご注意ください。

そのための素材を株式会社ブリリアントサービス様の「星宝転生ジュエルセイバー」を使用させて頂きました。
こちらは無償で商用非商用問わず・二次利用もOKとなっております。
ご利用の際は「利用規約」をお読みになった上でご利用ください。
ジュエルセイバーFREE(http://www.jewel-s.jp/)
<目次>
- オンラインゲームサイトの特徴(自分調べ)
- 制作過程①(メインビジュアル)
- 制作過程②(ゲーム概要)
- 制作過程③(ゲームの強み)
- 制作過程④(サブキャラクター紹介)
- 制作過程⑤(最終案内)
- まとめ
オンラインゲームサイトの特徴(自分調べ)
他社のオンラインゲームのサイトをいくつか見てみると、以下の傾向がありました。
- 登録ボタンが玉っぽい。(つい押したくなる)
- キャラクターも含め、背景を画面いっぱいに表示。
- プレイ動画を設置。
- ゲームスタートまでの手順を設置。
- ゲーム内容の説明は簡潔。
- 全体的にページが長くない。
背景を横幅いっぱいにしているサイトが多かったですが、
やはりwebサイトということもあって、基本情報などは960px以内(web制作の基準サイズ)に収めてありました。
以上を踏まえて、作成開始です。
制作過程
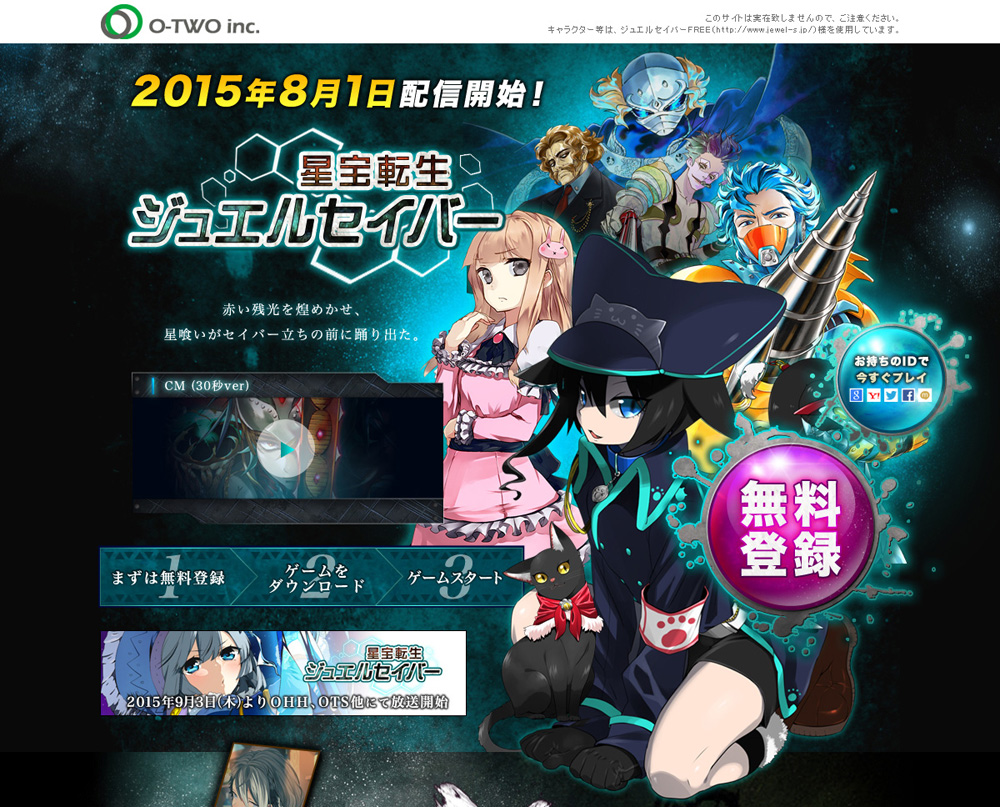
①メインビジュアル
メインキャラクター(猫耳少女)を当然ながら一番前で大きく表示、
次にその仲間にあたるキャラクター(美少女とイケメン)をその後ろに。
さらにその後ろに敵にあたるキャラクターを配置していますが、いかにも悪く見えるように少し彩度を下げて暗くしています。
そして一番後ろにマスクを付けたキャラクターを少し大きめに配置し、こうすることでラスボス的なキャラクターに仕上げています。
アニメのサイト等でよく使われていますね。
目線の流れとしては、「2015年8月1日配信開始!」と「キャラクター」と「登録ボタン」に目がいくように設定しています。
②ゲーム概要
ゲーム概要はスライド表示で、実際のゲーム画面(実際には存在しませんが)を見せて説明します。
プレイ動画等もそうですが、実際のゲーム画面を見せることで、ユーザーは自分好みのゲームかどうか判断しやすくなります。
また、背景にキャラクターカードを散らばせて彩度を落とすことで、スライドが引き立つようにしています。
③ゲームの強み
さっきの「ゲーム概要」とほぼ同じですが、このゲームで出来る機能をより詳しく説明しました。
キャラクターメイキングが出来たり、たくさんの仲間と旅が出来たりなどなど。
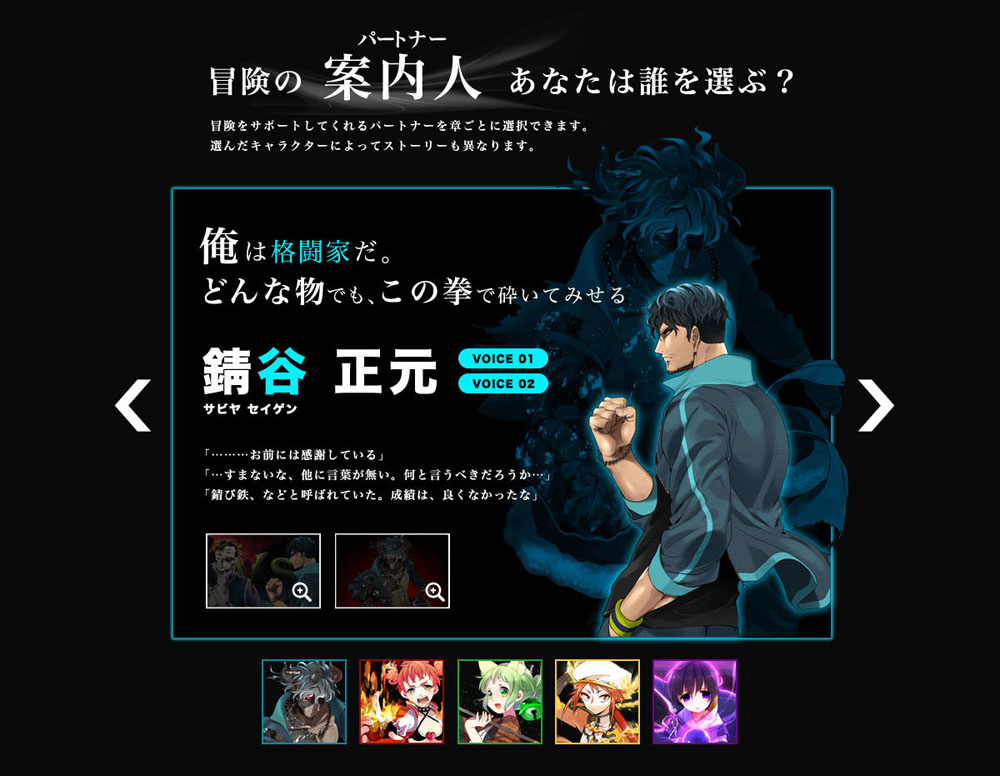
④サブキャラクター紹介
ここは私が単に「キャラクター紹介」という部分を作成してみたかっただけなのですが。。。
とはいえ、最近のゲームはキャラクターに声がついていて、声優さんの名前も掲載していることが多いです。
私もそうですけど、好きな声優さんとかが載っているとテンションあがりますし、ゲーム自体もやってみようという気になりますね。
また紙面と違って、web制作ではサイト上で実際にキャラクターのセリフを聞くことができるところがグッドです。
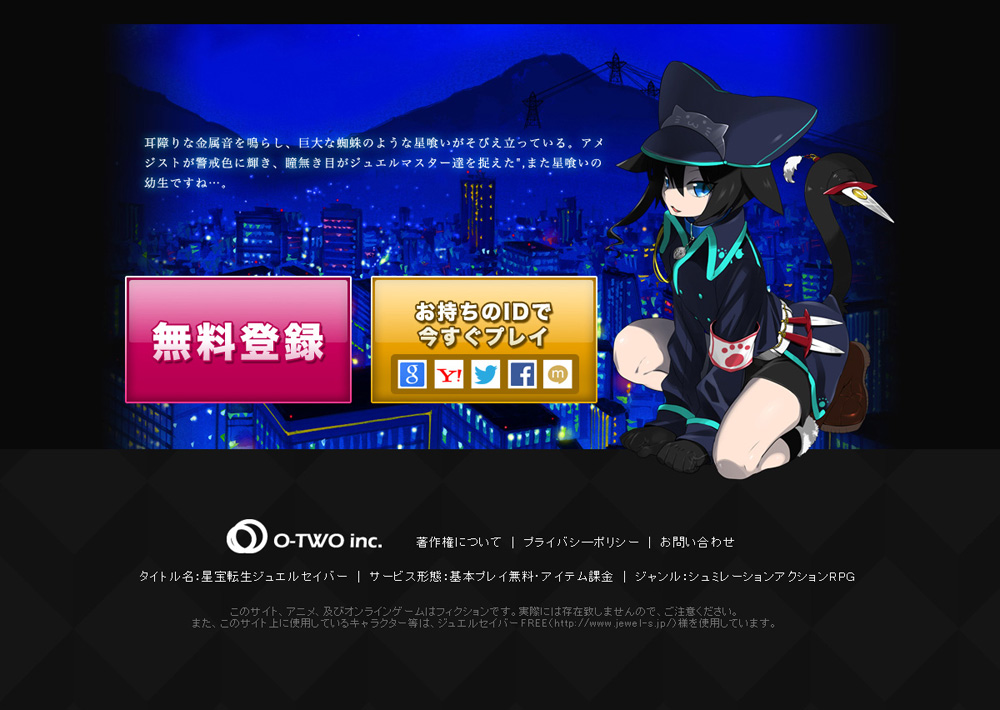
⑤最終案内
ここは最後の勧誘どころです。
ここで背中を押してあげる文言やイラストがあれば、ユーザーもボタンを押しやすくなります。
まとめ
以上で、制作過程のお話は終わりです。
どのwebサイトでも共通ではありますが、
今回はとくに、キャラクターの見せ方次第でユーザーの興味を引けるかどうかが決まった気がします。
あとゲーム内容が具体的に決まっていなかったので、実際どんなゲームなのかが少しわかりづらかったかもしれません。
そういう面では、もう少しどうにかできたような気がしないでもない。。。
まだまだブラッシュアップが必要ですね。
というわけで、次回はこのサンプルサイトに使用している
素材(ボタンとか)の作成方法をご紹介します。
▼【photoshop】webサイトでよく見かけるボタン素材の作り方
http://www.otwo.jp/blog/web/web_lecture_btn/
ご閲覧頂きありがとうございました!

































 ピックアップ
ピックアップ

