こんにちわ。webデザイナーの池田です。
弊社ではオリジナルレーベル「peakvox」にてfacebookを運用しているのですが、
突然facebookの更新情報が取得できなくなり、すこしハマってしまったので共有させて頂きます。
同じ現象にお悩みの方の参考になればと思います。
今までの取得方法
まずは、今までどのように取得していたかというところですが、
弊社ではgoogleFeedApiを使ってfacebookが発信しているfeed情報を取得してタイムラインの更新をお知らせしておりました。
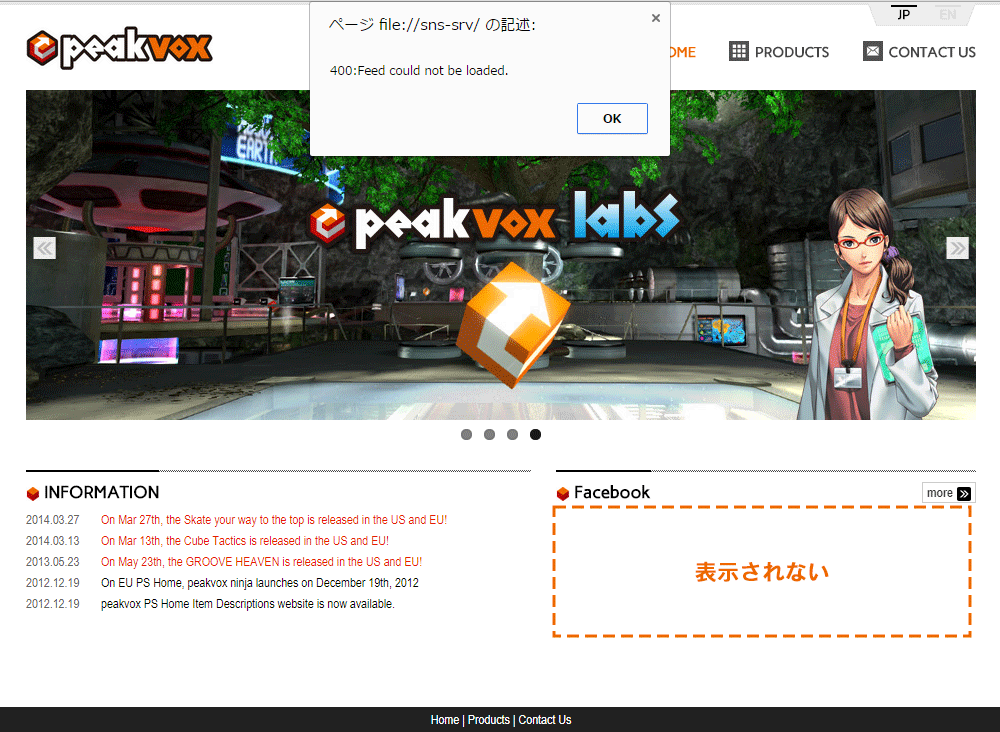
しかしある日突然エラーが・・・。
「400:Feed could not be loaded.」
要するにフィードが読み込めないよーと言っているようです。

それもそのはず、実はfacebookのfeed配信の機能が2015年6月23日をもって終了となっていました。
https://developers.facebook.com/docs/apps/changelog#v2_3_90_day_deprecations
Page RSS Feed endpoint – at https://www.facebook.com/feeds/page.php is now deprecated and will stop returning data from June 23, 2015. Developers should call the Graph API’s /v2.3/{page_id}/feed endpoint instead. This returns JSON rather than RSS/XML.
と、いうことで別の方法でタイムラインを取得してみます。
GraphAPIを使ってタイムライン情報を取得しよう
アプリの登録をされている前提で進めていきますので、
1から始める方はまずはアプリの登録をしてAppID等取得してくださいね。
それでは必要な情報を見ていきましょう。
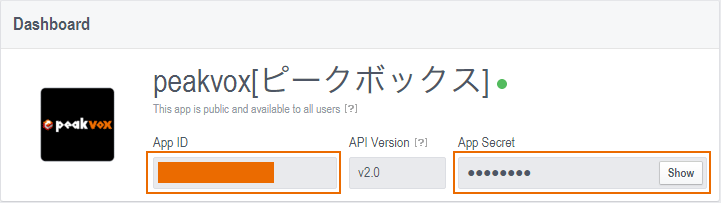
まずはAppID、APP_SECRETの確認
https://developers.facebook.com/apps/

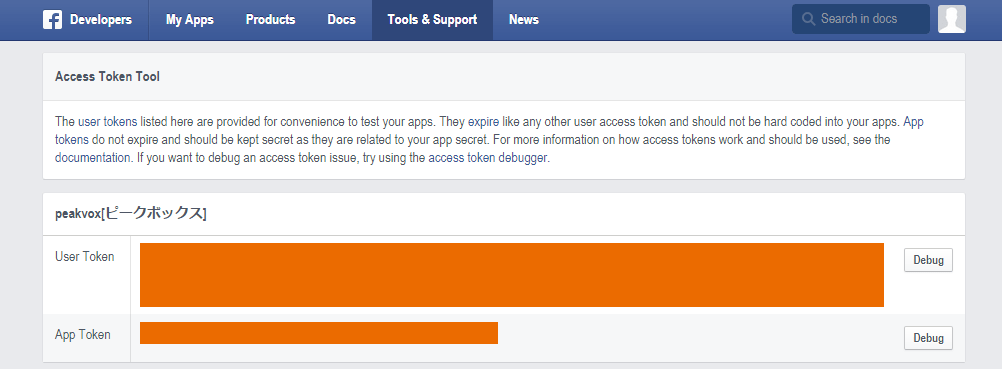
アクセストークンの確認(取得)
https://developers.facebook.com/tools/accesstoken/

もしくは先ほど入手した、IDとSECRETを使って取得しましょう。
以下のURLで【~】は削除し、代わりにIDとSECRETを入れてアクセスするとAPPアクセストークンが取得できます。
https://graph.facebook.com/oauth/access_token?client_id=【APP_ID】&client_secret=【APP_SECRET】&grant_type=client_credentials
graphAPIでjsonを取得してみよう
さて、準備は整いましたね!
それではjsonデータを取得してみましょう。
まずはfacebookのapiを簡単に実行できるツールが用意されているのでそれを使ってjsonを見てみましょう。
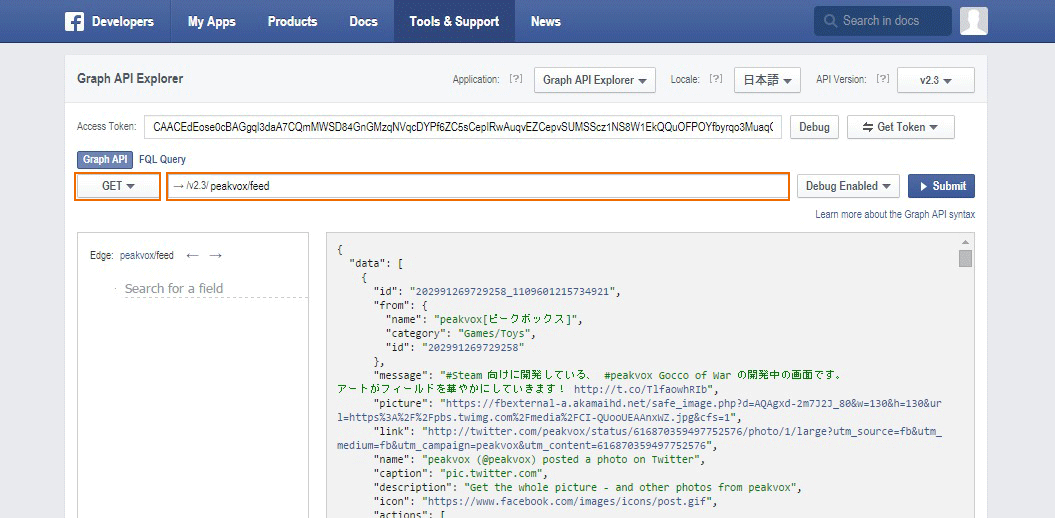
facebook graph api explore
リクエストの種類は「GET」、その横のテキストボックスには、取得したいページのappIDを入力します。
取得したいページURLのhttps://www.facebook.com/peakvoxの末尾部分ですね。
今回はfeed情報がほしいので、以下のように入力します。
https://graph.facebook.com/v2.3/peakvox/feed

いかがでしょうか。
取得ができない!という方はアクセスの許可がされていない可能性があるので、
トークンの更新をしましょう。
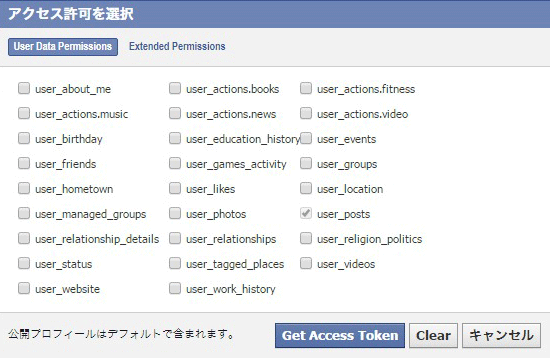
Get Tokenボタンの中にある「Get Access Token」をクリックし、許可(取得)したい情報を選択します。
今回は、user_postのみで大丈夫ですね。

GetAccessTokenを押すことで更新、submitを押して情報を取得します。
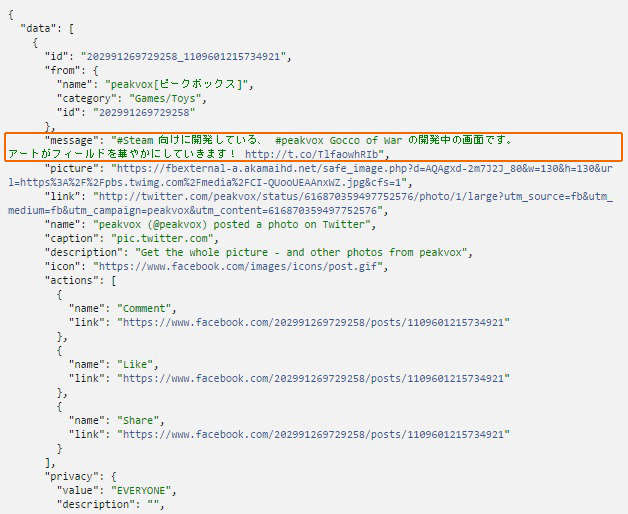
上記画像のようにJSONが取得できましたでしょうか?
phpを使ってサイトに表示してみよう
それではjsonデータを取得し、サイトに表示してみましょう。
jsonデータを取得するには先ほどgraphAPIで確認したgetのフィールドに入っているURLにアクセストークンを足したものを入れます。
アドレスが一部隠れている場合はフィールド内の「→」をクリックするとすべて表示されます。
https://graph.facebook.com/v2.3/【APP_ID】/feed?access_token=【APP_TOKEN】;
今回の場合、自社サイトに情報を表示したいだけなのでUserTokenではなくAppTokenを使いましょう。
UserTokenというのはOAuth認証した際に発行されるユーザー固有のトークンになります。
AppTokenというのはfacebookアプリ固有のトークンになります。
例えば、認証をしたうえでユーザーの代わりに投稿したりする際はuserTokenが必要になりますが、
今回は自分のアプリから情報をもらうだけなのでAppTokenを使うというわけですね。
UserTokenはすぐに有効期限が切れてしまいますが(最長60日)、AppTokenは有効期限がありません。
phpで取得しよう
ということで今回の取得、表示の内容は以下とします。
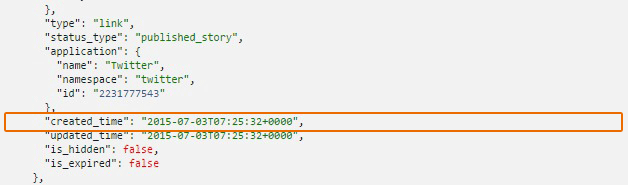
- それでは、今回は更新された内容の本文と投稿時間を取得します。
- 記事へのリンクは今回はIDを分割してurlを生成することとします。
- 本文の内容は110文字までで、それ以上は”…”を表示し省略します。


<?php
//接続情報
define('APP_ID', "【peakvox】");
define('APP_TOKEN', "【appTokenが入ります】");
$url = "https://graph.facebook.com/v2.3/".APP_ID."/feed?access_token=".APP_TOKEN;
//json取得
$ch = curl_init();
curl_setopt_array($ch,
array(
CURLOPT_URL => $url,
CURLOPT_SSL_VERIFYPEER =>false,
CURLOPT_RETURNTRANSFER =>true,
)
);
$res = curl_exec($ch);
curl_close($ch);
//json整形
$array = json_decode($res, TRUE);
$comment = array(); //投稿内容を入れる配列です
$times = array(); //投稿時間を入れる配列です
for($i=0;$i<3;$i++){
//記事へのリンク生成のためidを取得して"_"の前後で分割します。
$urls = $array['data'][$i]['id'];
$url_array = explode("_", $urls);
$times[$i] = substr($array['data'][$i]['created_time'], 0, strcspn($array['data'][$i]['created_time'],'T'));
$comment[$i] = '<a href="https://www.facebook.com/'.$url_array[0].'/posts/'.$url_array[1].'" target="_blank">'.mb_strimwidth($array['data'][$i]["message"], 0, 110, "...")."</a>";
}
?>
<html>
-----省略-----
<?php
//3件表示するまでループで回します
for($i=0;$i<3;$i++){
?>
<div class="inner">
<p class="time"><?php echo $times[$i]; ?></p>
<p class="text"><?php echo $comment[$i] ?></p>
</div>
<?php
}
?>
</body>
</html>
実行結果

jsonの取得の際はfile_get_contents関数を使っても大丈夫です。
弊社の場合サーバーのallow_url_fopenの設定上httpsでの取得ができませんので
今回はcURL関数を使っています。
追記
後日談ですが、ヘッダー画像の変更などで画像のみ投稿された場合に空のデータが表示されてしまったので、その対応策を記載しておきます。
//json整形
$array = json_decode($res, TRUE);
$comment = array(); //投稿内容を入れる配列です
$times = array(); //投稿時間を入れる配列です
$display_cnt = 3; //画面に表示したい件数です
$i = 0; //配列のデータ件数を入れる変数です
foreach($array['data'] as $ary){
//配列に"message"のキーがあるかを確認
if(array_key_exists('message',$ary) == false){
continue;
}
//表示件数に達した場合はループから抜ける
if($i >= $display_cnt){
break;
}
//記事へのリンク生成のためidを取得して"_"の前後で分割します。
$urls = $ary['id'];
$url_array = explode("_", $urls);
array_push($times,substr($ary['created_time'], 0, strcspn($ary['created_time'],'T')));
array_push($comment,''.mb_strimwidth($ary["message"], 0, 110, "...")."");
}
Facebookへ投稿した際のコメントは”message”と言うキーで返ってきていましたが、コメントをしていない場合は空データではなく、キー自体がありませんでした。
ちなみに、$ary[‘message’]==””の書き方だと、環境によってはコメントがない場合に警告(“Notice”)が表示されていまう可能性があるため、キーのチェックで対応しています。
さいごに
いかがでしたか。
facebookは仕様変更が多いので突然動かなくなった!エラーが出ている!なんてことがたまにありますが、
便利なツールではあると思いますので、ぜひぜひ活用していきたいですね!
それではまた!

























 ピックアップ
ピックアップ

