こんにちは。開発1部デザイナーHです。
今回は、ソーシャルゲームカードゲームイラスト業務の手順、イラスト自体のメイキングなどを画像を交えてご紹介いたします。
また巷で流行りの色収差のやり方も併せてご紹介。
▼「金属の質感描写にこだわったダークファンタジーなイラストの描き方」はこちら

もくじ
イラスト業務の手順
こういったイラスト制作の依頼では、まずどういったキャラクター。シチュエーション、レアリティなどの仕様書が届きます。
それらの決まりに従って進行していくわけですが、今回は大体どこでも共有している項目の一部を紹介したいと思います。
- 大ラフ
- ラフ
- 清書
- 完成形 – 納品
各手順の合間に提出~チェックバックがあります。
発注元によって細かく分かれていたりそうでなかったりしますが、概ねこのような手順になります。
今回の記事では1枚ですが、大体3枚で1組のセット注文になっていることが多いです。
今回のイラストをAとすると以下のような感じですね。
- A
- B (Aの反転)少し豪華さがアップ
- C 大幅に豪華さがアップした書き下ろし
また趣味でのイラスト制作とは違い、絵柄や雰囲気に注文もはいるので、仕事としてこういった業務を行う場合、様々な絵柄や技術に対応することが必要になります。
これまでの作例を公開することはできないので、今回はオリジナルの描きおろしとなりますが
簡単なメイキングも含めて画像付きで描き方、制作手順を説明してみたいと思います。
イラストメイキング
ステップ1:大ラフ作成
今回は下記のようなイメージで発注がきたという体裁で描いていきたいと思います。
使用ソフトはphotshopCS6です。
性別:女性
年齢:10台なかば
性格:何を考えてるかわからない感じ
身長:160弱
詳細:武器をもっている
こちらを見て口元を歪める(笑う?)
かわいい
サイズ:2963x4000pix 72dpi(適当です)
高解像で作成しておいて、後から圧縮するのが一般的です。
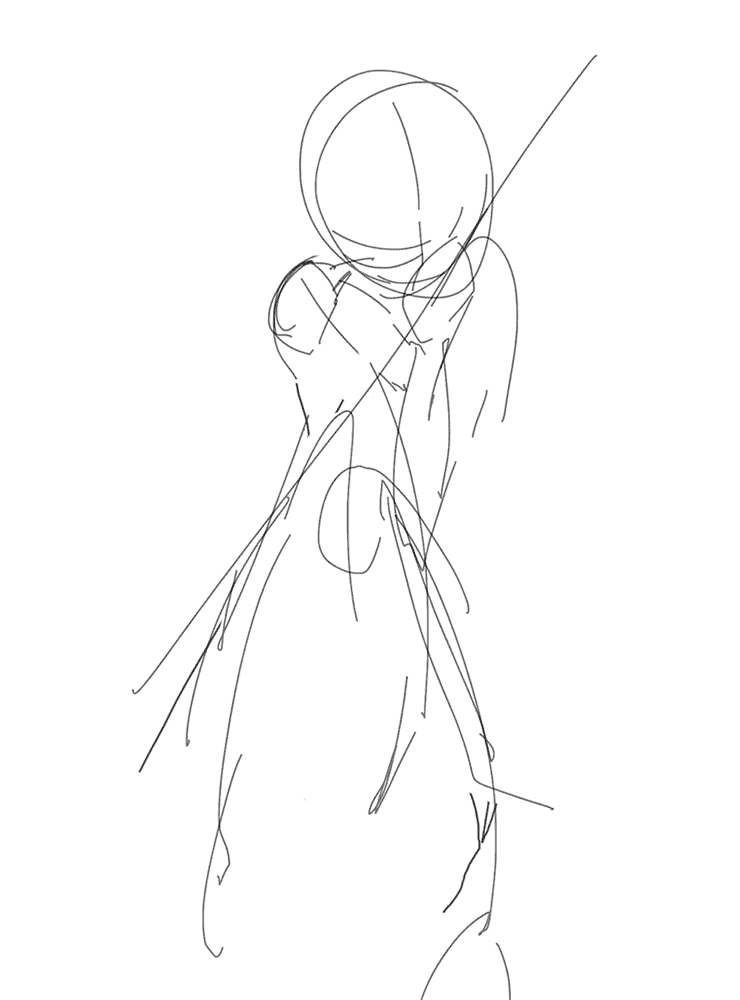
では棒人間でざっくりと描き進めていきます。
ソーシャルゲーム関連のイラストの仕事だと、大体各イラストの仕様書がエクセル等で送られてきます。
(もしくは簡易テキスト等)
キャラクターの性別、年齢、性格や簡単なポーズの指示、種族やカードのレアリティなどと、発注元によりますが指示も多岐にわたります。
それらのイメージに沿うようなラフを描いていきましょう。
レイヤー名をラフとします。

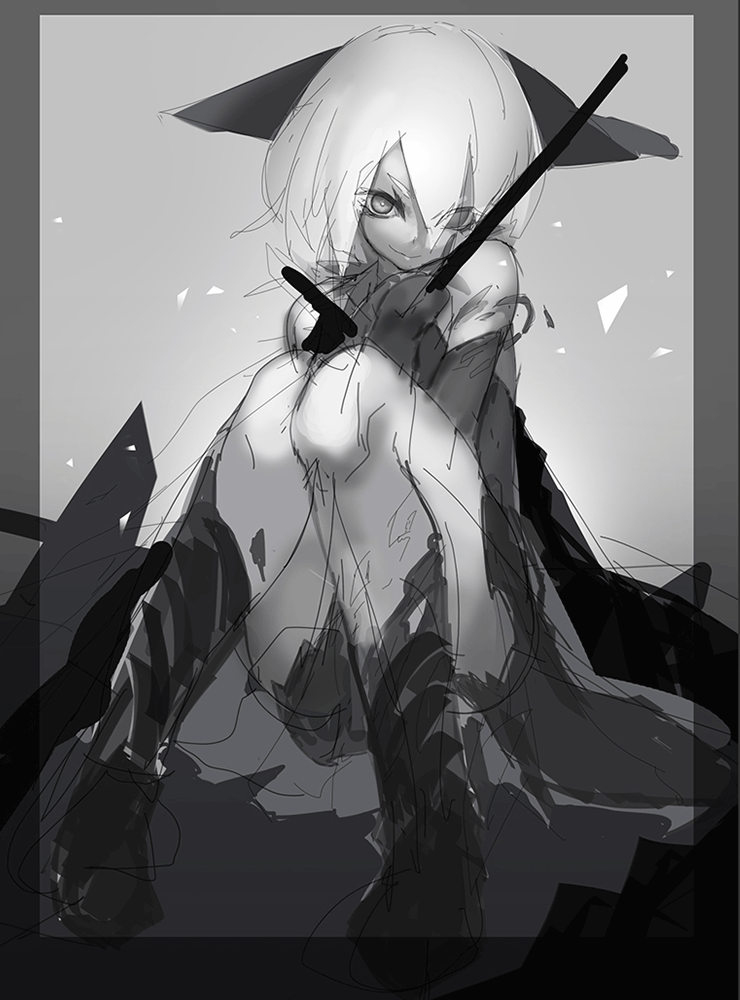
イメージとしては、武器を抱えた少女が少し肩をよじりながら不敵な笑みを浮かべているといったような印象にしたいと思います。
棒人間からイメージがわいてきたら、次はそちらを元に肉をつけていきます。

これまで使用していたラフレイヤーの不透明度を下げ、その上に空のレイヤーを作成、今度はそちらに描き進めます。
(デッサン的なものはこの段階だと何も考えていません!)
先のイメージがしやすいように、自分の中でポイントとなるところは他の箇所と比べ多めに手を入れておきます。
上のラフでいうと目、口元、両肩の上下、の部分が自分の中ではポイントとなっています。
ラフの時点でのポイントとしている部分の印象を大きく崩さないよう進めていきたいですね。
(目元は少し怖くなってしまったので緩めます)

ステップ2:ラフ作成
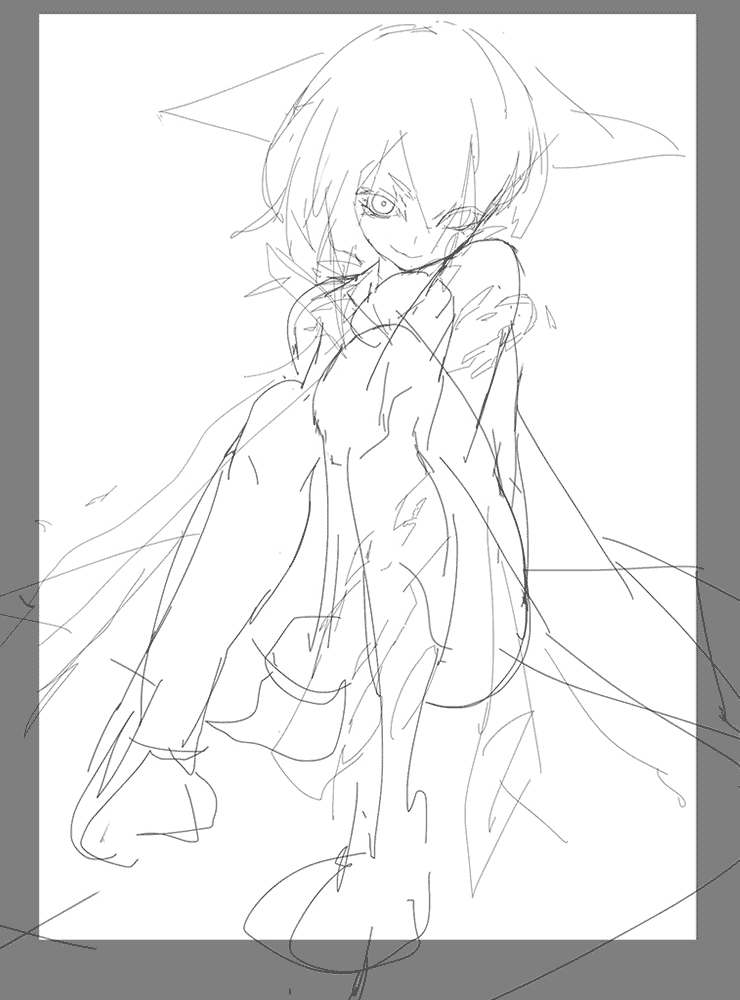
大体の形ができたので、グレースケールで濃淡をつけてよりイメージを固めていきます。
ラフレイヤーは必要ないので削除し、ラフ2レイヤーの下に空レイヤーを作成。
そちらにグレースケールで簡単な濃淡をつけていきます。
パーツ毎の境界がわかればいい程度で素早く進めましょう。


いつもこの段階くらいで一度提出を行っていました。
1つ手前で提出・チェックが入るケースもあればもう少し明確なイメージができてからのケースもあります。
ステップ3:カラー(グレー)
ではチェックバックは特に問題なかったということにして清書していきましょう。
今回は終始グレースケールで作業するやり方でやっています。
グリザイユ技法という格好の良い名前があるそうですので、検索をかけるとより詳細な情報が出てくるかと思います。
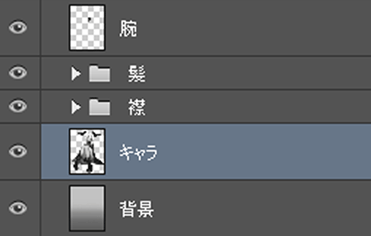
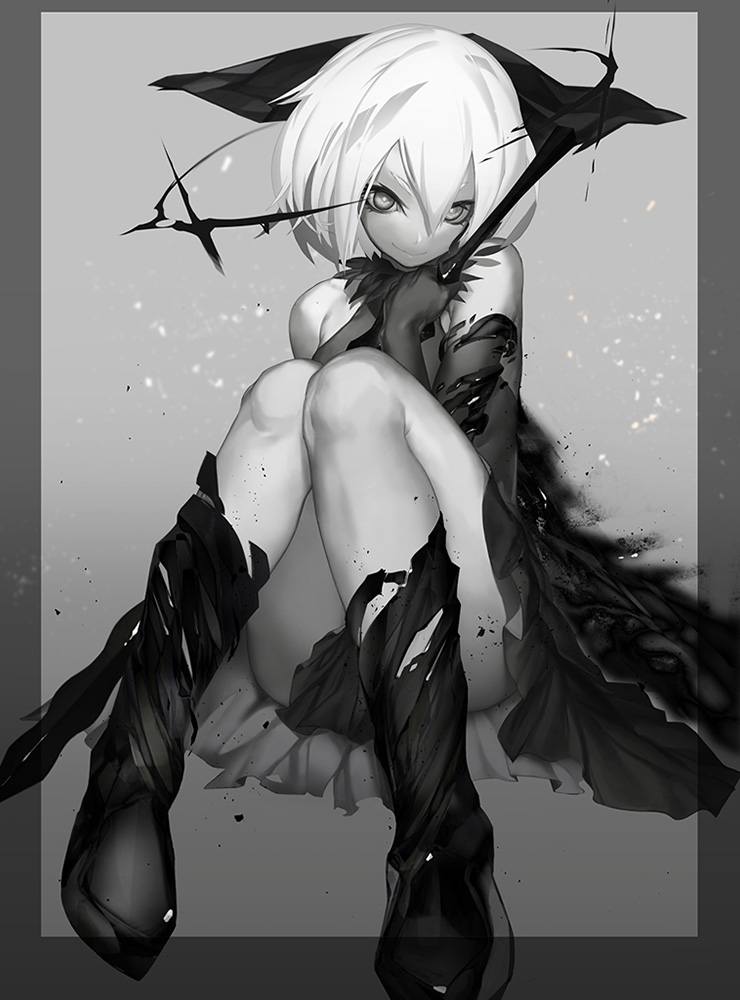
まずはキャラクターから描き進めていきます。
画面の奥にあるものから手前にかけて手を入れていきます。
今回だと 肌⇒顔⇒服(胴)⇒足⇒服(スカート) の順で、髪と襟の装飾部分、それと前後関係の強い腕はレイヤーを分けて作業することにしました。

一番時間をかけるのはいつも顔部分です。
好みの顔・表現ができるまで粘ります。
ラフ状態で目元が少し怖くなっていたので、かわいさが出るよう調整しつつ清書します。
こういった淡々と塗り込んで行く作業で、特別なブラシの使用や描き進め方等の特筆する技術を持たないので次に進みます。

ステップ4:カラー
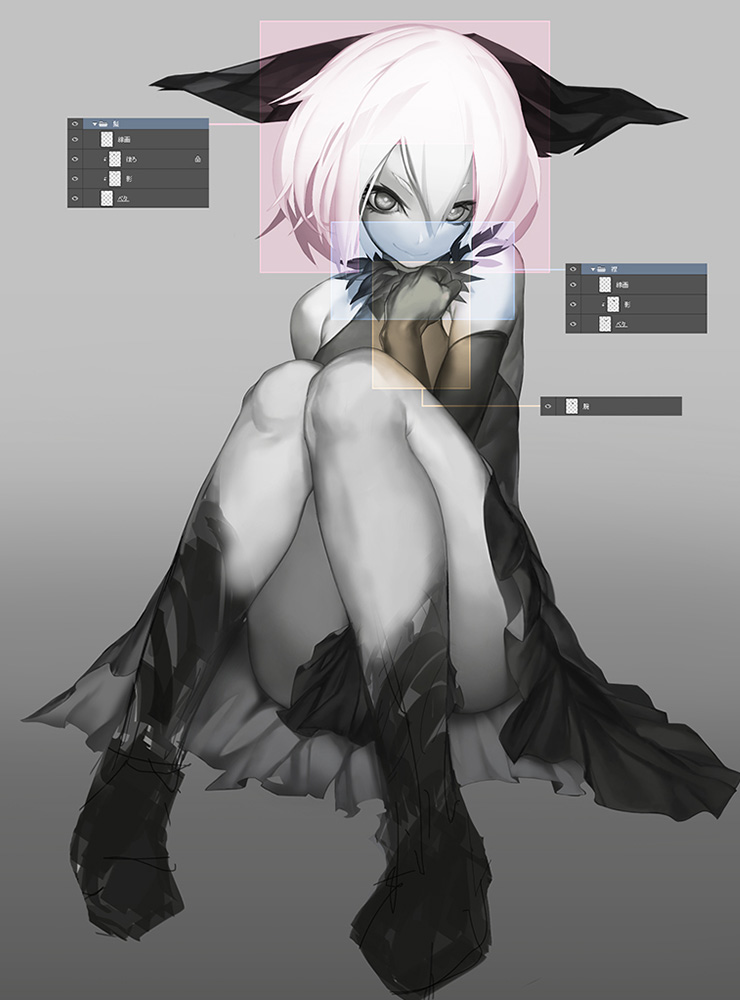
ある程度進んだ段階でグレースケールに仮でカラーをのせます。
完成系のイメージをもつという意味でも、色味を足して自分のテンションをあげるという意味でも重要です。

この絵では、簡易的ですがトーンカーブで全体に統一感を出したあと、オーバーレイで固有色をのせました。
目を素敵にしたかったのでそこだけ別にしてあります。

大体この辺りで2回目の提出となります。
このチェックが通ると、あとは完成まで一気に進めます。
個人的なポイント
完成までは細かい描写やエフェクトなどの派手な効果の使用はできるだけ控えておきます。
最後に一気に付け足してドーン!と豪華に提出することで、印象操作ができるのでチェックを通過し易くなります。
豪華さがより伝わり易いので良い印象を持ってもらえることが多かったです。
ステップ5:完成まで(キャラ)
先ほどのカラーはあくまで完成イメージに近いものを提示するための仮だったので、
一旦破棄(または保留)してグレーの作業に戻りましょう。
次は装飾となる武器やパーツを描いていきます。
腕・足・剣・尻尾といった部分に機械的な表現をしていきたいと思っていたため、人体部分とは質感の表現が異なるよう注意して進行します。
ここでお手軽雰囲気作りのためテクスチャを使用します。
錆びた表現など、自力では難しい細かい部分の補完ができるため、比較的簡単に画面の説得力をあげることができます。
今回は「オーバーレイ」と「差の絶対値」を使用しています。
あまり使う機会のない「差の絶対値」ですが、鉄表面の油膜のような表現をしたい時にとても重宝するので是非試してみて下さい。

ステップ6:完成まで(背景)
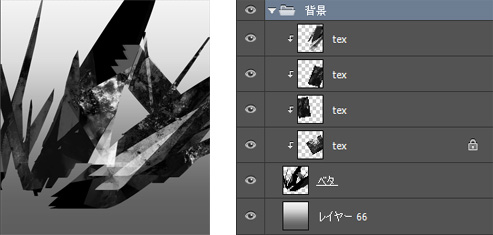
次は背景です。
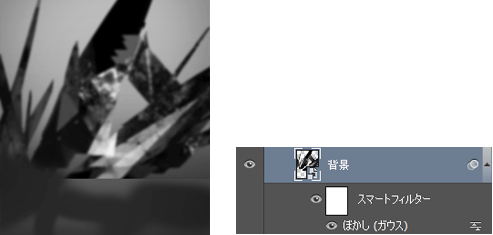
荒廃したイメージでささっと済ませたかったので、形を作ってテクスチャで質感を水増しさせた後、フィルターのぼかしで遠近感を出して終了です。

統合orスマートオブジェクト化して、フィルタ⇒ぼかし(ガウス)を適用

時間をおいて改めてこう見ると、ぼけていう上にキャラで隠れているのでテクスチャを使った意味はなかったですね・・・。

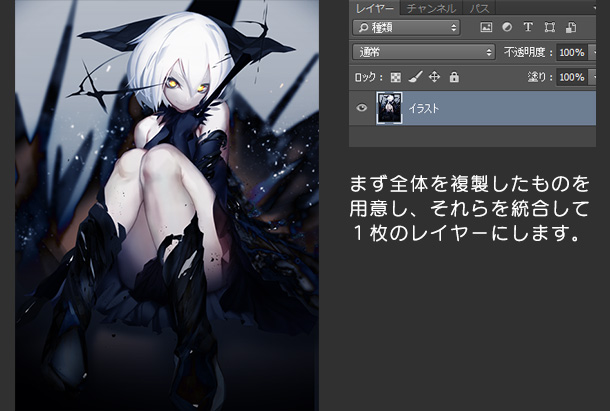
ステップ7:完成まで(カラー+色収差)
最後に全体にカラーをのせます。
今回は固有色をわけるために適度にカラーをのせた後はトーンカーブでの全体に統一感を出しておしまいにしました。
また、途中で追加してた粒子?のようなエフェクトに説得力を出させるため、遠近両方に同じようなエフェクトを足して画面の見栄えを水増ししていきます。

こんな感じのチップを全体にちりばめ、ぼかしたり色をかえたりレイヤーモードをかえたりと色々ためしながらおいていきます。
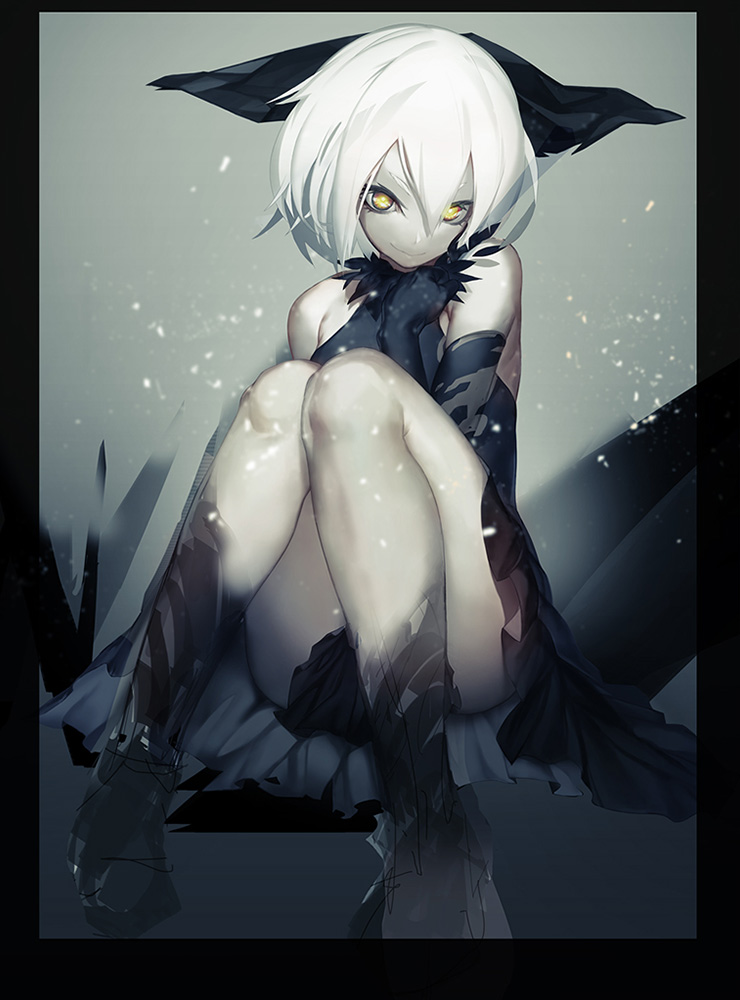
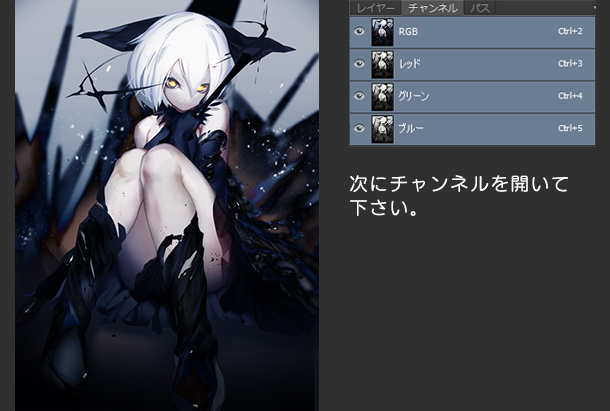
そしてここからお手軽タイム第二弾です!最近流行の色収差による簡単エフェクトを足していきましょう。

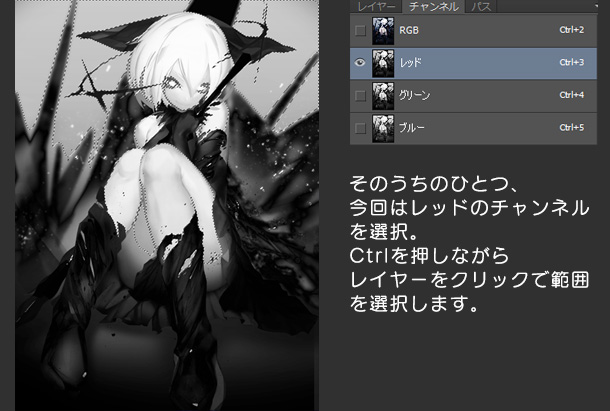
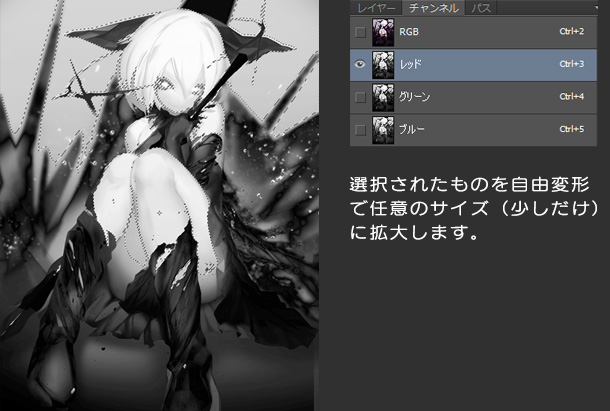
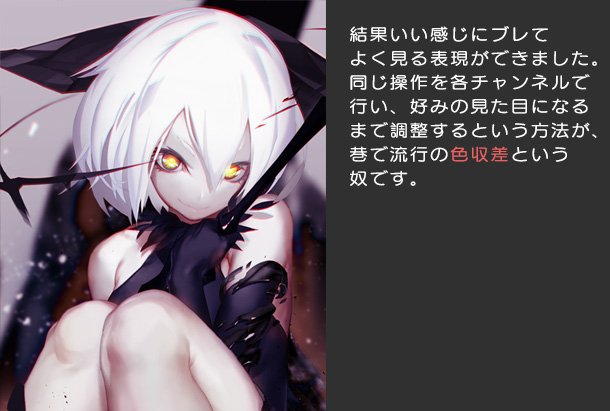
色収差のやり方





ステップ8:納品
最終調整でエフェクト・色味を追加して完成です。

以上になります。
あまり詳しく紹介できませんでしたが、少しでも参考になれば幸いです。
機会があれば次は彩色の工程や工夫など詳しくかけたらと思っています。
それではご閲覧ありがとうございました。


























 ピックアップ
ピックアップ

